Чертёж седьмой: Фреймы
Благополучно добравшись до этой главы, можешь облегчённо вздохнуть: «Я — web-строитель!» Начинающий, неопытный… Но при желании, запасясь терпением, ты можешь создать практически любую страничку.
Всё, о чём пойдёт речь дальше, доступно профессионалам сайтостроительства. Ты желаешь себя к ним причислить? Тогда за дело!
Фрейм. Одних web-дизайнеров это слово приводит в содрогание («Очень вредная штука, никогда не пользуйтесь ею!»), другие же радостно потирают руки («Это очень удобно и интересно!»). Ты имеешь полное право заиметь своё собственное мнение, для этого достаточно разобраться, что это такое и как это выглядит.
Итак,
- как ты уже понял, наиважнейшее место на страничке занимает панель навигации, дающая посетителю возможность передвигаться по сайту и вне его. Web-строитель решает, где её расположить, исходя из простых правил — она должна вписываться в дизайн и быть легко доступна из любого места странички. Посмотри на страничку Погромыча — если на ней размещено чуть больше фотографий, то до панели навигации придётся добираться долгой прокруткой, что неудобно. Попробуем добиться, чтобы навигационные картинки были видны всегда:
- переименуй файл index.html в glav.htm;
- создай файл index.html и запиши в него следующий код:
<HTML>
<HEAD>
<TITLE>В гостях у Васи Петрова</TITLE>
<FRAMESET cols="20%,*">
<FRAME src="navig.htm">
<FRAME src="glav.htm">
</FRAMESET>
</HEAD>
</HTML>
Тег <FRAMESET> разбивает окно браузера на фреймы (кадры или подокна). Атрибут cols указывает, что окно разбивается на вертикальные колонки, причём ширина первой составляет 20% ширины окна, а ширина второй колонки занимает всё оставшееся пространство.
В теге <FRAME> в атрибуте src записывается, страничка из какого файла будет грузиться в соответствующий фрейм.
- создай файл navig.htm, в котором размести картинки-ссылки на все четыре странички;
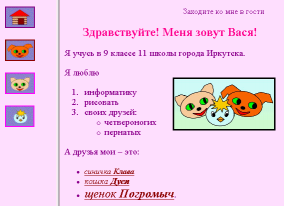
- загрузи файл index.htm в браузер и посмотри, что получилось:

- Если ты увидел что-то подобное тому, что изображено на рисунке, значит, ты пока не запутался и всё сделал правильно. Щёлкни по ссылке на главную страничку. Что такое? Получилось странно и некрасиво — страничка загрузилась не в главный (тот, который справа), а в навигационный (левый) фрейм, причём загрузилась, скорее всего, целиком с фреймами. Почему? Причины, наверняка, тебе понятны (в каком фрейме была активизирована ссылка, в том она и раскрылась), а вот как с ними справиться? Попробуем:
- в файле index.html в тег <FRAME> добавь атрибут, задающий имя фрейма name:
<FRAME src="glav.htm" name="glavnoe">
<A href="index.html" target="glavnoe">
<img src="images/home.gif"></A>
<A href="glav.htm" target="glavnoe">
<img src="images/home.gif"></A>
- А теперь ещё раз посмотри на свою страничку, попробуй изменить размер окна браузера. Какой недостаток можно заметить при этом? Навигационный кадр, как мы и указали, занимает ровно 20% ширины окна браузера. В некоторых случаях это слишком много, а может оказаться и мало — тогда в нижней части появится полоса прокрутки. Поэтому изменим ширину левого фрейма, задав её не в процентах, а в пикселях, подобрав эту величину так, чтобы картинки комфортно поместились в кадре:
<FRAMESET cols="90,*">
<FRAME src="navig.htm">
<FRAME src="glav.htm" name="glavnoe">
</FRAMESET><noframes></noframes>
- для этого в файле index.html вместо второго тега <FRAME> вставим ещё один тег <FRAMESET>:
<HTML> <HEAD>В гостях у Васи Петрова <FRAMESET cols="90,*"> <FRAME src="navig.htm"> <FRAMESET rows="70,*"> <FRAME src="zagol.htm"> <FRAME src="glav.htm" name="glavnoe"> </FRAMESET> </FRAMESET> </HEAD> </HTML>
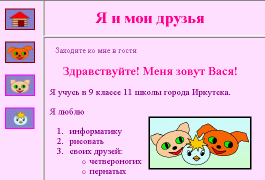
- Теперь страничка будет выглядеть примерно так:
- Задание: измени структуру фреймов так, чтобы кадр с заголовком располагался сверху:


У тега <FRAMESET> есть ещё несколько атрибутов:
border="2" задаёт толщину рамки вокруг кадров, при border="0" рамки не будет;
bordercolor="#ff0000" — цвет рамки.
Для тега <FRAME> можно задать следующие атрибуты:
noresize — запрещает мышкой изменять размер кадра;
scrolling="no" — полоса прокрутки появляться не будет, scrolling="auto" — лифт появится, если в этом возникнет необходимость.
Чувствуешь, как появляется осознание своей власти? Есть возможность что-то запретить посетителю твоей странички? Хорошо подумай, прежде чем воспользоваться этими запрещающими атрибутами. В конце концов, посетитель зашёл к тебе в гости, и ты, как радушный хозяин, должен обеспечить ему максимальный комфорт. Так что, применяй атрибуты noresize и scrolling только тогда, когда без них ну совсем никак не обойтись. А такая ситуация может возникать настолько редко, что смело можешь тут же и забыть об этих коварных атрибутах!
- На этом наш седьмой чертёж можно считать законченным. В нём мы понатворили много дел, так что, на всякий случай, проверь, что должно (или может) быть записано в следующих файлах (в тегах <IMG> опущены такие важные атрибуты, как alt, width и height — не забудь про них):
- index.html:
<HTML> <HEAD> <TITLE>В гостях у Васи Петрова</TITLE> <FRAMESET rows="70,*"> <FRAME src="zagol.htm" noresize> <FRAMESET cols="90,*"> <FRAME src="navig.htm"> <FRAME src="glav.htm" name="glavnoe"> </FRAMESET> </FRAMESET> </HEAD> </HTML>
<HTML> <BODY bgcolor="#ffddff" text="#880088" link="#ff00ff" vlink="#880000"> <P><A href="glav.htm" target="glavnoe"> <img src="images/home.jpg">;</A> <P><A href="pogrom.htm" target="glavnoe"> <img src="images/pogrom.jpg">;</A> <P><A href="dusja.htm" target="glavnoe"> <img src="images/dusja.jpg">;</A> <P><A href="klava.htm" target="glavnoe"> <img src="images/klava.jpg"></A> </BODY> </HTML>
<HTML> <BODY bgcolor="#ffddff"> <H1 align="center"><font color="#ff0088"> Я и мои друзья</font></H1> </BODY> </HTML>
