Чертёж восьмой: Карта ссылок

У тебя возник вопрос — кто это так поиздевался над «фотографией» Васиных друзей и зачем он это сделал?
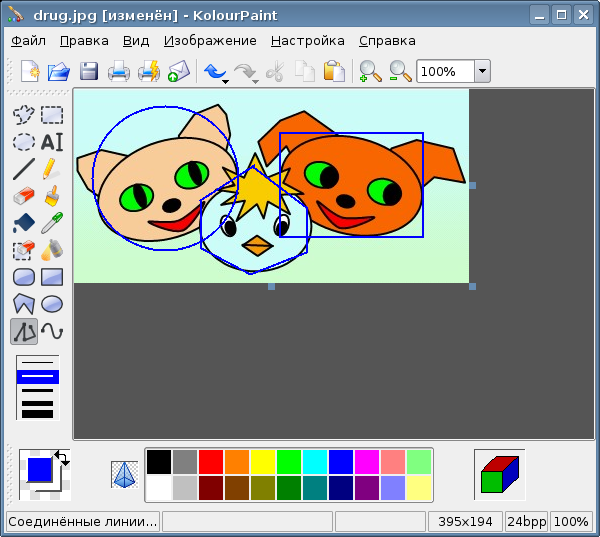
А ответ будет таким — эта разметка, сделанная в редакторе KolourPaint, поможет разбить «фотографию» на области, каждая из которых будет являться ссылкой на какую-нибудь страничку и иметь свою подпись-подсказку.
- Открой файл drug.jpg в графическом редакторе KolourPaint и сделай разметку, запомнив необходимые координаты:
- если статусная строка не отображается, включи её — меню Настройка → Показать строку состояния;
- выбери инструмент овал и возьми мордочку Дуси в круглую рамку;
- не отпуская кнопку мыши, посмотри на правую часть статусной строки — в двух полях там выведены две пары чисел (в нашем случае это 16,16 и 148×148) — слева координаты точки, с которой ты начал рисование фигуры, справа ширина и высота фигуры;
- вычисли координаты центра нарисованной окружности и её радиус:
- сохранять картинку с разметкой, конечно же, не надо, но и закрывать её пока рано;
- в файл glav.htm добавь выделенный текст:

<IMG usemap="#karta" src="images/drug.jpg" align="right" width="395" height="194" alt="Мои друзья"> <MAP name="karta"> <AREA shape="circle" coords="90,90,74" href="dusja.htm" alt="Дуся"> </MAP>
В тег <IMG> добавлен новый атрибут usemap, значением которого является имя карты (оно начинается со знака #).
Тег <MAP></MAP> задаёт описание карты, в атрибут name записывается имя карты (то самое, которое записано в атрибуте usemap тега <IMG>). Внутри этого тега размещается один или несколько тегов <AREA> со следующими атрибутами:
shape — форма области (circle — круг, rect — прямоугольник, poly — многоугольник);
cords — координаты (для круга — координаты центра и радиус, для прямоугольника — координаты левого верхнего и правого нижнего вершин, для многоугольника — координаты всех его вершин), отсчитываются от левого верхнего угла рисунка;
href — уже знакомый атрибут, указывающий, какой файл загрузится при щелчке по этой области;
alt — текст-подсказка, всплывающий из указателя мыши при его небольшой задержке над областью.
Таким образом можно задать любое количество областей разной формы. Но при этом может возникнуть вопрос — а если области пересекаются, какая из них главнее? Почему-то, вопреки ожиданиям, главнее оказывается та область, которая была описана ранее.
- Открой страничку в браузере и наведи указатель мыши на мордочку кошки Дуси. Указатель превратился в лапку? Всплыла подсказка Дуся? Щёлкни по мордочке. Если загрузилась Дусина страничка, значит, ты всё сделал правильно.
- Закончи формирование карты:
- вернись к рисунку, открытому в KolourPaint, и нарисуй прямоугольник вокруг мордочки пса Погромыча; не забудь запомнить координаты, прежде чем отпустить кнопку мыши (пусть это будут, например, 209,42 и 142×105);
- подсчитай координаты правого нижнего угла прямоугольника (209+142=351 и 42+105=147) или просто посмотри их в том же поле, наведя указатель мыши на вершину прямоугольника;
- нарисуй вокруг головки синички многоугольник, запоминая координаты каждой вершины — они записываются в том поле, которое левее (в нашем примере изображён шестиугольник, поэтому координат будет 6×2=12);
- добавь в файл glav.htm выделенные строки:
<IMG usemap="#karta" src="images/drug.jpg" align="right"
width="395" height="194" alt="Мои друзья">
<MAP name="karta">
<AREA shape="poly"
coords="125,114,126,160,180,187,235,160,235,112,180,74"
href="klava.htm" alt="Клава">
<AREA shape="rect" coords="209,42,351,147" href="pogrom.htm"
alt="Погромыч">
<AREA shape="circle" coords="90,90,74" href="dusja.htm"
alt="Дуся">
</MAP>
- Проверь работу карты.
И небольшое замечание. Совсем необязательно использовать карту ссылок для ссылок. Иногда бывает нужно просто сделать подсказки для отдельных областей изображения. В этом случае атрибут href не пишется. И всё!
На этом позвольте считать сей чертёж законченным и, немного отдохнув, перейти к следующему.