Чертёж третий: Картинки и бегущие строки
- Пришла пора поместить на нашу страничку фотографию — твою, твоих друзей, или всех вас вместе. Подготовь её — обрежь всё лишнее, если она слишком большая, уменьши (это всё можно сделать в редакторах Gimp, Krita, и даже в GnuPaint или KolourPaint). Если у тебя нет фотографии, то для нашей учебной странички просто нарисуй её и сохрани в формате JPG. Пусть имя файла с фотографией будет drug.jpg.
- В папке my_site создай папку images (для рисунков и фотографий) и перемести в неё файл drug.jpg.
- А теперь в файл index.html сразу после заголовка добавь строчку:
… <H2 align="center"><FONT color="#ff0088"> Здравствуйте! Меня зовут Вася!</FONT></H2> <IMG src="images/drug.jpg"> …
Любое изображение (рисунок, фотографию, чертежи…) вставляется на страничку тегом <IMG>, атрибут src которого указывает дорожку к файлу, которая состоит из имени папки, содержащей файл-картинку, и имени самого файла, записанного через / (слэш).
- Тег <IMG> имеет довольно много атрибутов, с которыми мы сейчас и разберёмся.
Атрибут align задаёт обтекание изображения текстом. Он может принимать значения left, right. Проверь, как он работает и выбери подходящий.
<IMG src="images/drug.jpg" align="left">
Атрибуты vspace и hspace отвечают за поля вокруг рисунка (сверху и снизу, справа и слева), задаваемые в пикселях. Это необходимо для того, чтобы текст слишком близко не прижимался к рисункам.
<IMG src="images/drug.jpg" align="left" hspace="10">
Атрибуты width и height задают ширину и высоту рисунка в пикселях. Узнать её можно в свойствах файла.
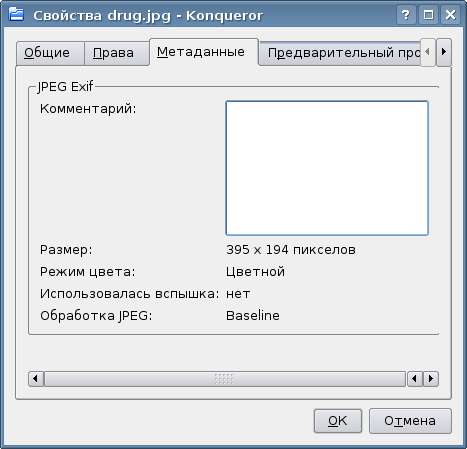
- В контекстном меню рисунка выбери команду Свойства и в окне Свойства на вкладке Метаданные посмотри ширину и высоту.

<IMG src="images/drug.jpg" align=left hspace=10 width="395" height="194">
Атрибут border задаёт толщину рамки вокруг рисунка, а атрибут alt — альтернативный текст-подсказку. Что это такое?
Текст, заданный в атрибуте alt, в некоторых браузерах отображается в тот момент, когда на рисунок наведён указатель мыши, как привычная нам подсказка. Кроме того, этот текст виден вместо рисунка, когда в браузере отключен показ рисунков.
<IMG src="images/drug.jpg" align="left" hspace="10" width="395" height="194" border="3"
alt="Мои друзья">
- Помещать картинки и фотографии на страничку, конечно, интересно, но ещё интереснее формировать фон странички. Оказывается, в качестве фона можно использовать любое изображение. Попробуем. Добавь в тег <BODY> атрибут background, отвечающий за фон:
<BODY bgcolor="#ffddff" text="#880088" background="images/drug.jpg">
- запусти редактор KolourPaint, в окне Изображение → Изменить размер/Масштабировать… задай размеры рисунка 30×30 пикселей;
- изобрази белый ромбик на светло-голубом фоне
 ;
; - сохрани рисунок в папке images под именем fon.jpg;
- замени в теге <BODY> имя файла drug.jpg на fon.jpg.
- Обнови страничку. Лучше?
- Возможно, поэкспериментировав с фоновыми рисунками, ты решишь вернуть обыкновенный гладкий фон (фоновая картинка — дело тонкое и капризное, тут нужен хороший вкус и, главное, чувство меры. Этот случай из тех, в которых лучше недобрать, чем перебрать). Тогда удали из тега <BODY> атрибут background.
- И, под конец, разберёмся ещё с одним интересным, но довольно опасным тегом — <MARQUEE> — бегущая строка.
Чем опасен этот тег? Перебором.
Бегущая строка привлекает к себе внимание, отвлекая посетителя от содержимого странички. Поэтому применять её стоит очень осторожно, только тогда, когда это действительно необходимо.
Но наша страничка учебная, мы хотим всё познать. Поэтому вставляем бегущую строку.
<HTML>
<HEAD>
<TITLE>Моя домашняя страничка</TITLE>
</HEAD>
<BODY bgcolor="#ffddff" text="#880088">
<MARQUEE behavior="alternate">Заходите ко мне
в гости</MARQUEE>
<H2 align="center"><FONT color="#ff0088">
Здравствуйте! Меня зовут Вася!</FONT></H2>
<IMG src="images/drug.jpg" align="left" hspace="10"
width="395" height="194" border="0" alt="Мои друзья">
<P><FONT size="+1">Я учусь в 9 классе 11 школы
города Иркутска.
<P>Я люблю информатику, рисовать и своих
четвероногих и пернатых друзей.
<P>А друзья мои — это <I><FONT size="+0">синичка
<B>Клава</B></FONT>,
кошка <B>Дуся</B> и <FONT size="+2">щенок
<B>Погромыч.</B></I></FONT></FONT>
</BODY>
</HTML>
Тег <MARQUEE> имеет несколько атрибутов, с которыми ты разберёшься сам:
height — высота строки;
width — ширина строки;
bgcolor — цвет фона;
vspace — расстояние от бегущей строки до текста по вертикали;
hspace — расстояние от бегущей строки до текста по горизонтали;
loop — сколько раз прокрутится строка;
direction (left, right, up, down) — направление движения строки (влево, вправо, вверх, вниз);
behavior (scroll, slide, alternate) — поведение строки (обычная прокрутка, прокрутка с остановкой, от края к краю);
scrollamount — скорость движения строки, может принимать значения от 1 до 10.
Осталось добавить, что размер, цвет шрифта для бегущей строки задаётся так же, как для обычного текста. И констатировать, что наш третий чертёж готов.
