Чертёж второй: Цвета и атрибуты
Сегодня мы продолжим формирование нашей персональной странички. Откроем её в редакторе Kate.
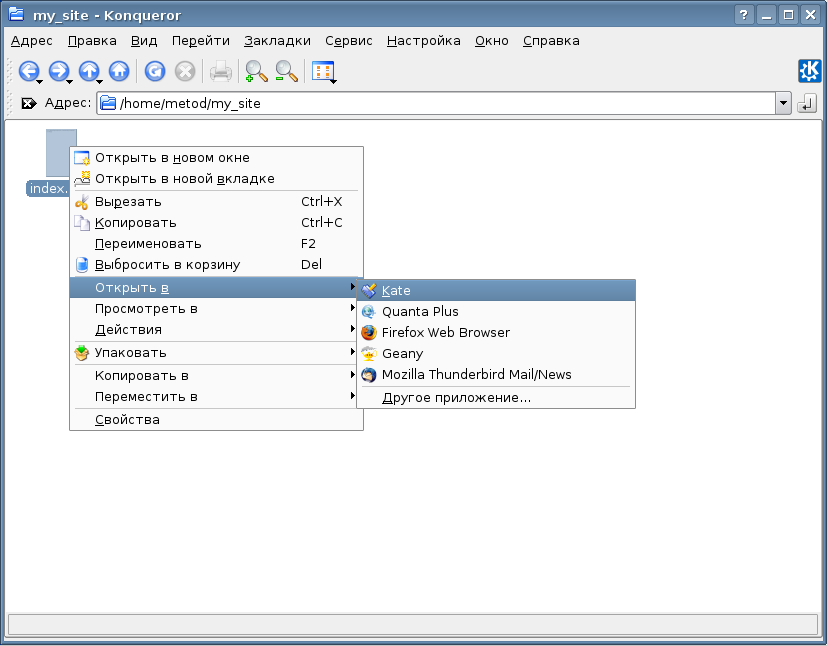
- Открой папку my_site и вызови контекстное меню файла index.html (ты ведь помнишь, что контекстное меню вызывается щелчком правой кнопкой мыши по файлу?):

- Прежде всего изменим цвет фона нашей странички. Для этого в тег <BODY> добавим атрибут bgcolor:
Возможно, ты даже не удивился, что теперь в списке файлов, с помощью которых предлагается открыть нашу страничку, появилось приложение Kate — мы ведь в прошлый раз установили флажок Запомнить связь… Вот он и запомнил.
<BODY bgcolor="#ffddff">
Атрибут — это что-то вроде свойства тега. Любой тег может иметь атрибуты и записываются они в тех же угловых скобках. Каждому атрибуту задаётся значение таким способом:
имя_атрибута="значение"
Атрибут bgcolor отвечает за цвет фона, значением его является шестнадцатеричное число, записанное после знака #.
Если ты не знаком с RGB-кодированием цвета, то эти сведения для тебя:
Любой (или почти любой) цвет можно получить «сложением» трёх цветов — красного (Red), зелёного (Green) и синего (Blue). В коде цвета и представлена интенсивность каждой составляющей. Например, цвет #ff0000 — чистый красный (первая пара цифр — ff — максимальное значение, которое может принимать двузначное шестнадцатеричное число); цвет #00ff00 — яркозелёный, а #008800 — тоже зелёный, но темнее (примерно, вдвое); третья пара цифр отвечает за синюю составляющую (то есть, #0000ff — синий).
Цвет #ff00ff получен смешиванием красного и синего, получается что-то вроде малиново-сиреневого (этот цвет называется фукси), а цвет #8800ff — фиолетовый, в нём на полную мощность «включен» синий, а красный только наполовину.
Таким образом можно получить более 16 миллионов цветов, но нам так много не надо.
- Поэкспериментируй с цветом фона и подбери самый подходящий для твоей странички.
- Теперь займёмся цветом текста. В теге <BODY> можно задать цвет текста для всей странички атрибутом text. А для каждого абзаца, слова или даже буквы цвет текста задаётся атрибутом color тега <FONT>. Подбери цвета для заголовка и основного текста и «раскрась» страничку:
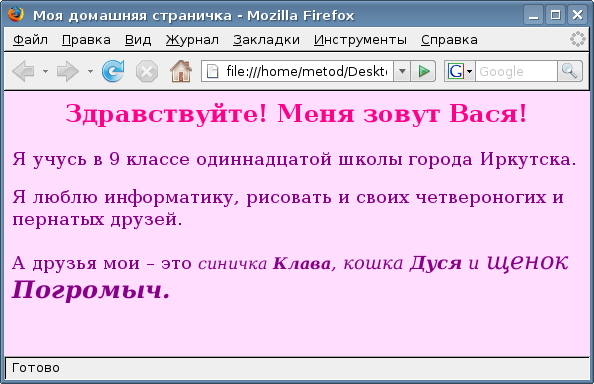
<HTML> <HEAD> <TITLE>Моя домашняя страничка</TITLE> </HEAD> <BODY bgcolor="#ffddff" text="#880088"> <H2><FONT color="#ff0088">Здравствуйте! Меня зовут Вася!</FONT></H2> <P>Я учусь в 9 классе 11 школы города Иркутска. <P>Я люблю информатику, рисовать и своих четвероногих и пернатых друзей. <P>А друзья мои — это <I>синичка <B>Клава</B>, кошка <B>Дуся</B> и щенок <B>Погромыч</B></I>. </BODY> </HTML>
Атрибут align любого абзацного тега (<P>, <H1>, ...) задаёт выравнивание абзаца (left — по левому краю, right — по правому, center — по центру, justify — по ширине). Атрибут size тега <FONT> задаёт размер шрифта в неких условных (от 1 до 7) или относительных (+1 или –2) единицах. Как это? Шрифт размера 1 — самый маленький, а 7 соответственно самый большой. Обычно, если размер шрифта не указан, можно считать, что текст выводится 3-им размером.
Если мы хотим какой-то фрагмент текста выделить слегка увеличенным шрифтом, можно задать +1 или +2 (на 1 или 2 больше базового). Ну а если что-то хотим уменьшить, то и размер можно задать –1 или
- Испробуй различные размеры шрифта для текста, может быть, что-то стоит выделить отдельно. Попробуй применить различное выравнивание для абзацев. И остановись на чём-нибудь подходящем, например, таком:
<HTML> <HEAD> <TITLE>Моя домашняя страничка</TITLE> </HEAD> <BODY bgcolor="#ffddff" text="#880088"> <H2 align="center"><FONT color="#ff0088"> Здравствуйте! Меня зовут Вася!</FONT></H2> <P><FONT size="+1">Я учусь в 9 классе 11 школы города Иркутска. <P>Я люблю информатику, рисовать и своих четвероногих и пернатых друзей. <P>А друзья мои — это <I><FONT size="+0">синичка <B>Клава</B></FONT>, кошка <B>Дуся</B> и <FONT size="+2">щенок <B>Погромыч.</B></I></FONT></FONT> </BODY> </HTML>
Возможно, у тебя возник каверзный вопрос — зачем такие сложности? Почему бы не задать размер шрифта как в любом текстовом редакторе в пунктах?
Давай проведём небольшой эксперимент. Выбери в меню браузера Вид → Размер шрифта → Увеличить (или несколько раз нажми аккорд Ctrl++). Ну как? Вся твоя кропотливо проделанная работа по подбору размеров пошла насмарку.
В том, что посетитель твоей странички может выбрать размер текста по своему усмотрению, есть своя логика. Но заметь, что при этом соотношение размеров шрифтов осталось неизменным. И вид странички, в общем-то, не пострадал.
И ещё одно замечание. Для любого тега можно записать сразу несколько атрибутов через пробел, например, так:
<FONT color="#cccc00" size="-2">